For websites, faster is better.
One client’s site was loading slowly on phones, and asked me to take a look and see what could be improved.
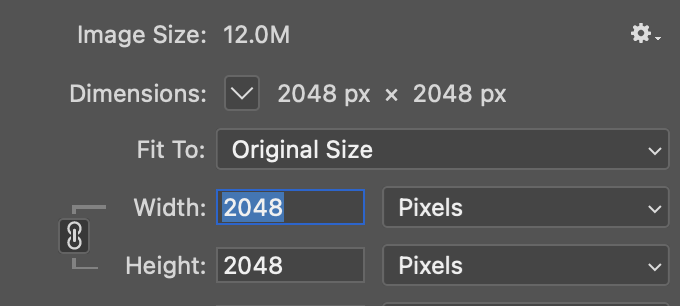
Sure, we all love high-res photos with glorious detail. And in some cases, that resolution is needed. But for thumbnail-sized images – 150x150pixels, for example, you don’t need all that resolution.

You do, of course, need to allow for mobile layouts where the images may get bigger. But even so. 1000×1000 pixels is still plenty big.
And remember, make your photographs JPG or webp format. (I’m old, I still like JPG.)
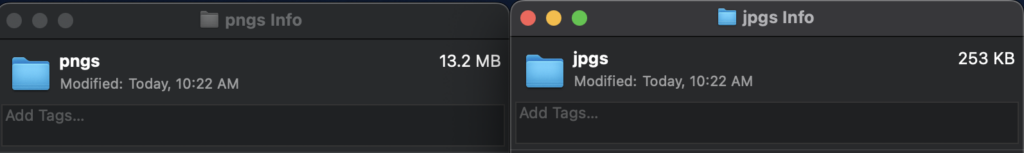
The screenshot below shows the same image folders, before and after shrinking them, and a file format change from PNG to JPG.

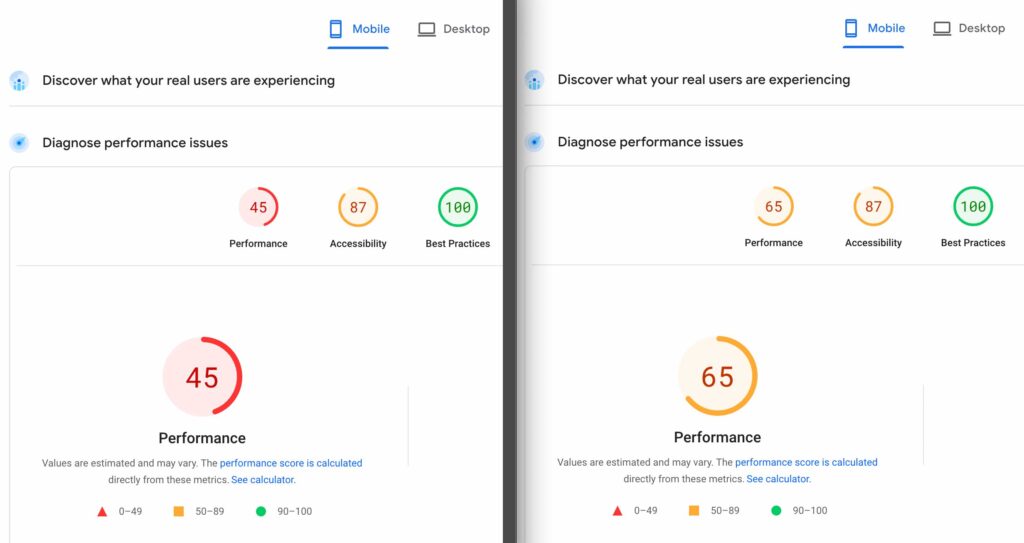
We went from 13,200kB to 253kb just by changing the area and file format. We took away more than 98% of the file sizes, and immediately saw an improvement in performance, according to Google PageSpeed. Not perfect, but better.

If your site is loading slowly – it’s worth taking a look at your image sizes. They could be unintentionally oversized. If you’re not sure if your images are the problem – we’re happy to take a look and help out.