Don’t you just hate it when… your quoted paragraphs look like this?

Or have you ever even noticed?
The typographic problem here is – the punctuation isn’t “hanging.” That’s when, in this case, the first quotation mark isn’t moved off to the left creating a smooth left margin.
This is big problem! 🙂
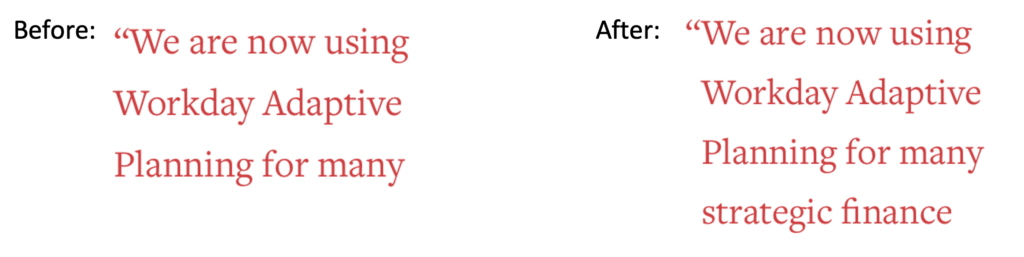
I saw it, and went to fix it. Happily, typographic controls in CSS continue to improve and evolve, and yesterday I was reminded of the ‘hanging-punctuation’ property.
The ‘hanging-punctuation’ property makes it super easy to clean up your quotation marks using
{hanging-punctuation: first;} (or last, or first and last.)
Since there is limited browser support – only Safari 10+ desktop and mobile at the moment, it still may be easier to do it old-school and adjust as needed for each case with:
{text-indent: -0.5em; /* Change number based on your font */}Use whatever method works best for your typefaces and browser needs, as long as you do it!
And if you need to tighten up more of your website’s typography? We can help – just let us know.