In part 1, we talked a little about the importance of having smaller images on your website. Here in part 2, we talk briefly about how to do it.
There are two areas you may need to make smaller, and depending on your editor, you may see different numbers or terms.
1 – the image dimensions/area – how many pixels by how many pixels. For most websites, 2000px wide is more than enough for full-width banners or backgrounds, often smaller is ok for product photos or anything that isn’t full screen width.
2 – image resolution – often listed as pixels or dots per inch – dpi. 144 max if you are super concerned about some Apple hi-res screens, though for most sites 72dpi is still fine.
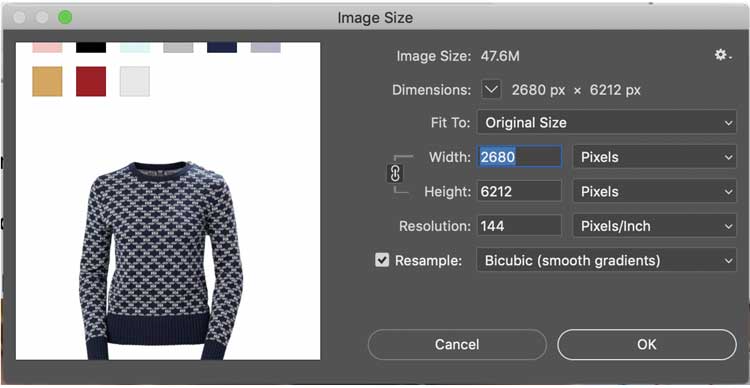
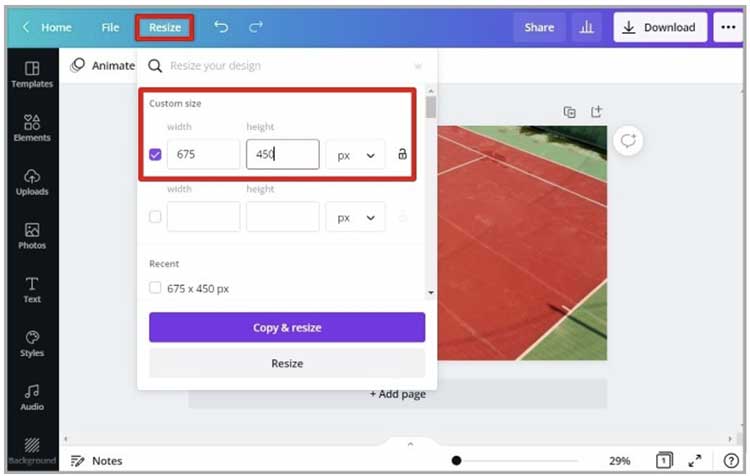
In your image editor, you can find an image size menu or button, and change the dimensions – width and height – and or the resolution – dpi – to numbers that fit your needs.
Then save it with a new name in a web friendly format – I still like JPG for photos and PNG for logos/line art – and replace the image on your site. (There are many other formats – but these two will get you started and are universal and easy to work with.)


Oh, and that 42mb file I mentioned?
When resized to 72dpi and 2000px wide?
I got it down to 151kb. Which is 99.94% smaller (https://percentagecalculator.net 42000 to 151).

So if your site is running slow, take a look at some of the pictures on your site and see if they can be reduced in size.
And if images are an issue and you need a hand – let me know! We can go in and knock image sizes down, improve performance, and maybe even save you money on hosting.